
Have you ever wondered what these fancy things are called?☝️
There’s a pretty big deficit around a common naming convention, but most people are calling them “social banners”, “social sharing images”, “Open Graph images”, or some variation of the three. Social banners are certainly not uncommon these days, especially if you’re a frequent visitor of either Twitter or LinkedIn. You’re probably used to seeing articles posted on social networks with really nicely-designed featured images that contain a website’s logo, the article title, and maybe a photo of the author. But have you ever wondered where they come from?
An Abridged History
Zach Leatherman and Jason Lengstorf were actually the first people I remember using social banners, and talking about automating them. Great! The downside is that they’re pretty much pure JavaScript front-end developers, so their resources weren’t oriented toward WordPress pseudo-devs such as myself. Recently I’ve been on somewhat of an obsessive quest to find a better way to automate these social image banners in WordPress, so I thought it would be helpful to document what’s out there a little better and tie together a lot of the disparate information about them, for the benefit of you — my nonexistent readers 😉.
Social sharing images (or social banners) whatever you want to call them, aren’t particularly exotic. You could ostensibly create templates for them in Photoshop, Sketch, Figma, or any other modern design application capable of blending vector and raster (pixel) graphics together. But that’s not the point here — and what’s the fun in that? The point is to save yourself the time and trouble of building these things over and over, especially if your intention is to be prolific with your content or doubly so if you have a client who is less technically inclined and/or doesn’t have access to graphic applications. Personally, I don’t want to have to bother adding yet another graphic creation and image export layer to my overall process of shipping a blog post. That’s precisely the kind of stuff that leads to my avoiding writing my own blogs for years and years (hello adult ADHD — a topic for another time).
Here are examples of my favorite social banners:
How do you create your own OpenGraph social banner images directly from WordPress?
The landscape is a bit sparse and underdeveloped right now. We’ll look at the 4 strongest contenders in the social image space:
- Sharing Image by Anton Lukin
- Branded Social Images by Internetbureau Clearsite
- Social Images by Resoc
- Mighty Share by Andy Feliciotti
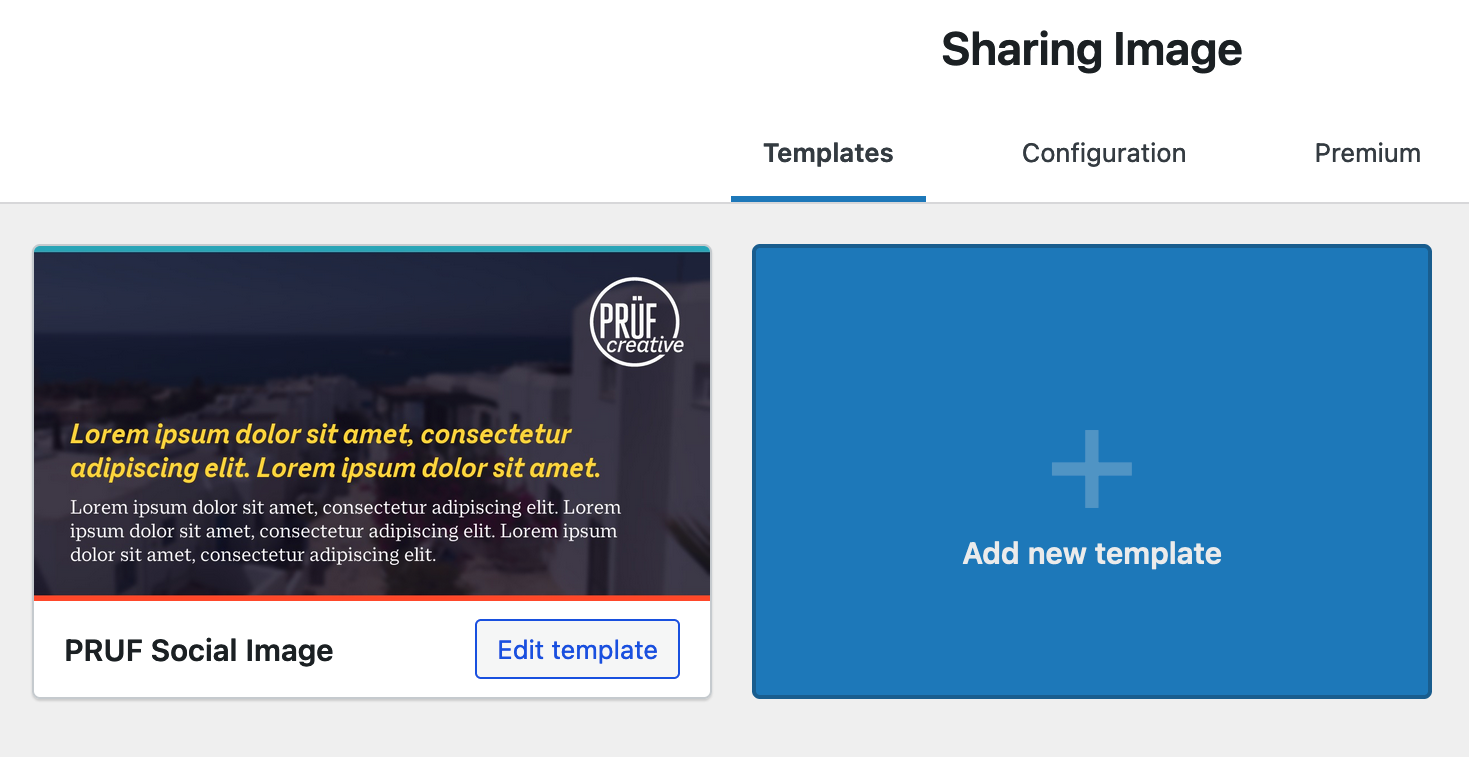
Sharing Image

There are a few of plugins that I’m aware of in various states of development. My first and favorite thus far has been Sharing Image by Anton Lukin. It’s a decent stab at the automation process, to be sure, and gives the user a lot of creative control. Despite the low number of active installs, Anton seems to maintain the plugin fairly diligently. The “premium” version is required to activate Sharing Image’s multiple template option, but premium just requires you signing up at Anton’s site.
Sharing Image, as a plugin, has some room to grow before it reaches maturity, though. Configuration of the templates is fairly tedious, and I’m not a fan of the layer UI.

Sharing Image Feature Requests
The following are observations that, in my opinion, would make Sharing Image the strongest contender in the social banner image space:
- Add ability to duplicate templates
- Add ability to duplicate layers
- Add ability to manage individual image layer transparency
- Add ability to move layers down, or just make layer containers draggable
- Give plugin the ability to save into the media library so that it’s visible from library interface
- And/or add ability to directly set as featured image
- Text size inputs instead of slider
- Font weight, tracking, and case controls
- More robust Google fonts integration
Branded Social Images
Review coming.
Social Images
SEMRush/Abyssale
At my agency, PRÜF Creative, we use SEMRush to manage a few clients’ social marketing efforts and I noticed that SEMRush was teasing a trial of Abyssale’s Instant Banner Generator integration. My main hesitation here is that I really want to own as much of the image creation and image hosting on-site, as opposed to outsourcing it to Yet-Another-Platform (YAP). I haven’t fully investigated Abyssale’s offering, either, but I did chase down the fact that their service offers a WordPress plugin route. Despite the banner on their website declaring the WordPress integration as NEW, the Abyssale plugin hasn’t been updated for over a year which is a yellow flag for me. A lot has changed in the past year with respect to the WordPress editor and ecosystem and a year lapse in development isn’t indicative of attentiveness or commitment of developer resources to nab the hearts and minds of this community.
BannerBear
The integration described in BannerBear’s tutorial is by far the most hand’s on, developer-centric. Additionally, it’s not reliant on a plugin; it’s a YAP integration that has dependencies on other plugins to inject code, or intimate knowledge of the inner workings of themes, to create the OpenGraph code necessary to include their banners with your posts. Since I’m skewing for the low- or no-code approach, I won’t bother reviewing but do feel like there’s merit to inclusion in my list of available resources.
Mighty Share

Andy Feliciotti of Mighty Share reached out to comment on this article back in July and I’ve updated to include a link to the service. I haven’t availed myself of Mighty Share as a paid customer quite yet, but they appear to provide a library of customizable templates as well as as testing link to get a feel for what the service might generate in the context of your own posts. The service is API-driven, so like many of its competitors mentioned previously, all the image-generation magic is happening in the cloud and being imported into your site. YMMV, but this social sharing image looks to be perhaps the most promising in terms of quality.
Supplemental Information
Apparently the greatest WordPress plugin to be created (thus far) for the purposes of automating social banners is/was Social Image Generator. Social Image Generator garnered some rave reviews from WordPress mavens Chris Coyier (of CSS Tricks fame) and Justin Tadlock (of WP Tavern and Automattic fame). Rave reviews so much so that SIG was acquired by Automattic back in October 2021, for future inclusion in WordPress’s omnibus plugin, Jetpack. As such, I’ve got no screenshots or my own first-hand perspective on how Social Image Generator worked as a standalone plugin. As of the publishing of this article, to my knowledge, Jetpack still doesn’t have social image publishing as a feature release.





Comments
3 responses to “Social Image Banners”
Hey Tom, great article! Actually going to work some of this feedback into my product (MightyShare). Would love if you gave it a try! It doesn’t have a full on template editor yet but working on plenty of premade templates to use that are customizable.
Thanks Again!
Andy
Hey, Andy — sorry it has been so long without a proper reply. I’m trying to get better at this blogging stuff. I added MightyShare to the list!
Tom you’re amazing! thanks for including MightyShare, if you want a free subscription just send me an email. Also I noticed I didn’t get an email for this comment reply (maybe a WP config issue).
Thanks again!