You Should Be Using a Child Theme
In the evolving landscape of WordPress, the introduction of Block (Gutenberg) Full-Site themes has opened new avenues for creating dynamic and customizable websites. Whether you’re a hobbyist dabbling in web design or a seasoned developer crafting sophisticated sites, leveraging these modern themes can revolutionize your workflow. However, amidst these advancements, one practice remains critically important: using child themes.
The Power of Portability
One of the standout benefits of using WordPress Block themes is the ease of customization they offer. However, without a child theme, these customizations can be vulnerable. When you create a child theme, you ensure that your customizations are portable. This means you can easily transfer your custom design and functionality to a new site or different server without losing your hard work. Portability is especially important for developers managing multiple client sites or hobbyists experimenting with different setups.
Resiliency vs. Brittleness
Customizing a parent theme directly can lead to a brittle site. This brittleness manifests when updates to the parent theme overwrite your custom changes, causing functionality breaks or design inconsistencies. By contrast, child themes add a layer of resiliency. They allow you to override specific parts of the parent theme without altering its core files. This means your customizations remain intact even when the parent theme is updated, resulting in a more robust and reliable website.
The Critical Role in Parent Theme Updates
Parent theme updates are essential for security, performance improvements, and new features. However, these updates can be a double-edged sword if you’ve made direct modifications to the parent theme. When the parent theme updates, any customizations made directly to it can be lost. Using a child theme mitigates this risk entirely. Your custom styles, functions, and template files are preserved, ensuring that updates enhance your site without disrupting its unique elements.
Why Every Hobbyist and Developer Should Adopt Child Themes
- Maintainability: Child themes make it easier to manage and maintain your site over time. You can implement changes and enhancements without worrying about losing them during updates.
- Experimentation: For hobbyists, child themes offer a safe sandbox for experimentation. You can try out new designs or features without the risk of breaking the core functionality of the parent theme.
- Scalability: Developers working on client projects benefit from the scalability that child themes provide. You can develop custom solutions for each client while ensuring that future updates and changes to the parent theme do not affect the bespoke customizations.
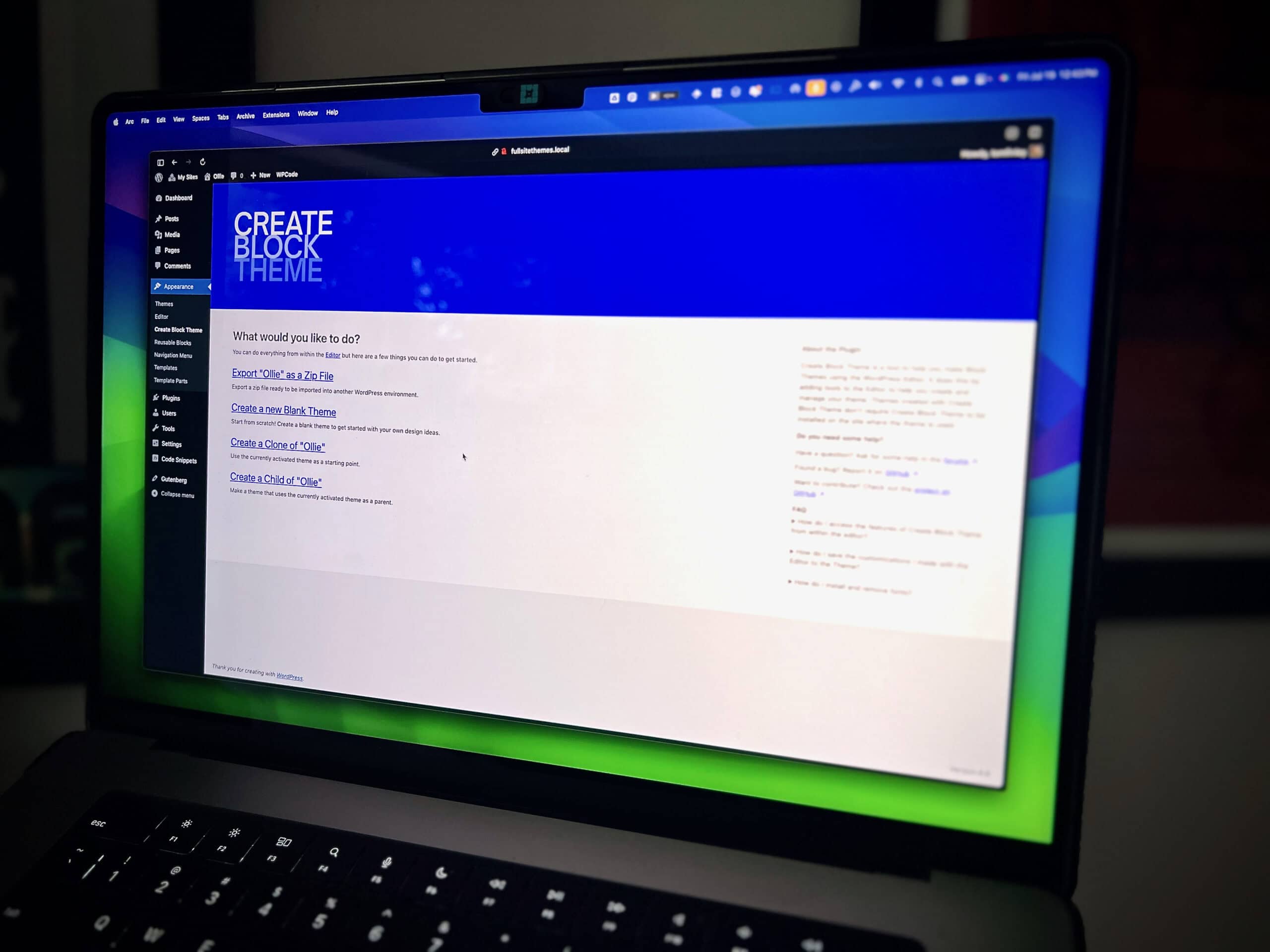
Streamlining Development with the Create Block Theme Plugin
The Create Block Theme plugin is a powerful tool that simplifies the process of creating and managing block-based themes. As of version 2.0, the plugin has undergone significant changes, particularly in its interface, to align with the advancements in WordPress’s native font library.
See also:



Key Features and Updates in Version 2.0
- Enhanced Font Management: With the evolution of WordPress 6.5 and its native font library, the Create Block Theme plugin now allows users to register and manage custom font collections more efficiently. This update ensures that developers can seamlessly integrate and utilize custom fonts in their block themes.
- User-Friendly Interface: The updated interface of the plugin makes it easier for users to create child themes and customize their block themes. The intuitive design streamlines the process, allowing even novice users to navigate and utilize the plugin effectively.
- Robust Functionality: The plugin supports the creation of both parent and child themes, providing a comprehensive solution for theme development. It ensures that your themes are compatible with the latest WordPress updates, enhancing the overall resiliency of your site.
For more detailed instructions on how to use the Create Block Theme plugin and register custom font collections, refer to the official WordPress documentation and plugin page.
Conclusion
In the realm of WordPress Block (Gutenberg) Full-Site themes, child themes are not just a recommendation—they are a necessity. They provide the portability, resiliency, and safety needed to ensure that your website remains robust, maintainable, and future-proof. Whether you’re a hobbyist eager to explore or a developer managing complex projects, adopting child themes will save you time, effort, and headaches down the road.
Embrace the power of child themes, and transform your WordPress experience into one of seamless updates and resilient customizations. Your future self—and your website—will thank you.






Leave a Reply